H T M L - Hyper Text Markup
Language
9. formulare
9.5 radiobutton
Mit dieser form des input-tags wird ein radiobutton
erzeugt; das tag hat kein ende-tag und kann beliebig oft in einem formular
vorkommen.
<p> [ vorsatz ] <input type="radio"
name="elemname" value="wert"
[ checked="checked" ]
[ tabindex="n" ]
[ autofocus ] /> [ nachsatz ] </p>
| elemname |
name des elements; haben in einem formular mehrere radiobutton
den gleichen namen, bilden sie eine gruppe, aus der immer nur ein
element ausgewählt werden kann. |
| wert |
dieser wert wird an die aufgerufene seite übergeben. |
| checked |
schlüsselwort, mit dem ein element als ausgewählt markiert wird.
In einer gruppe kann nur ein element markiert werden. Da diese
vorauswahl nur durch die auswahl eines anderen radiobuttons der
gruppe aufgehoben werden kann, ist sichergestellt, dass bei der
übergabe des formulars an die aufgerufene seite in jedem fall ein
radiobutton ausgewählt ist. |
| tabindex="n" |
n gibt die reihenfolge an, in der das element mit
dem tabulator den fokus erhält; siehe nr. 2.7 fokus setzen. |
| autofocus | beim laden der seite erhält das element sofort
den fokus; siehe nr. 2.7 fokus setzen. |
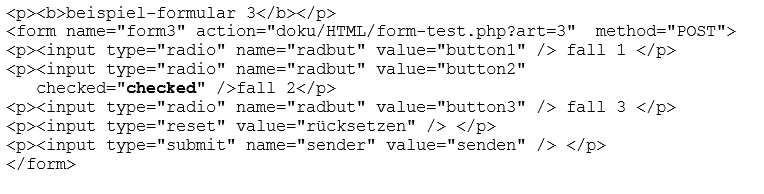
beispiel-formular 3
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser und eigentümer der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.